.bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } Cort de joaca pentru copii tip piscina uscata, cu 100 de bile colorate incluse Pentru utilizare in interior si exterior; 100 de bilute multicilore incluse; Usor de asamblat si dezasamblat. Distractie si imaginatie! Un cort de joaca este o modalitate excelenta pentru copii de a se juca in mod creativ acasa sau in gradină. Le stimuleaza imaginatia si le permite sa petreaca timp fericit singuri sau cu prietenii. Datorita acoperisului sau, va protejeaza copilul de lumina directa a soarelui in zilele calduroase de vara, astfel incat il puteti lua cu dumneavoastra la plaja sau pe malul marii. Simplitate si confort! Creati-le copiiilor propriul sanctuar in casa. Cortul de tip piscina uscata pentru copii il puteti amenaja in camera de zi, sau in camera copiilor, insa, in timpul zilelor calde de vara, il puteti plasa si in gradina, sau pe terasa. Cortul tip piscina uscata pentru copii, este realizat din materiale de calitate. Asamblarea acestuia este foarte uaoar si simpla – va va lua doar cateva minute. Asadar, creati-le copiiilor un spatiu confortabil, de care nu se vor satura asa de repede. SETUL CONTINE: cadrul; cortul de culoare albastra; elementele de imbinare; 100 bilute multicolure sigure pentru copii. DIMENSIUNI: Lungime: 90 cm; Latime: 90 cm; Inaltime: 70 cm. .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } }

 Ecotoys - Cort de indieni, Albastru
Ecotoys - Cort de indieni, Albastru
 Ecotoys - Cort De Joaca 7 in 1
Ecotoys - Cort De Joaca 7 in 1
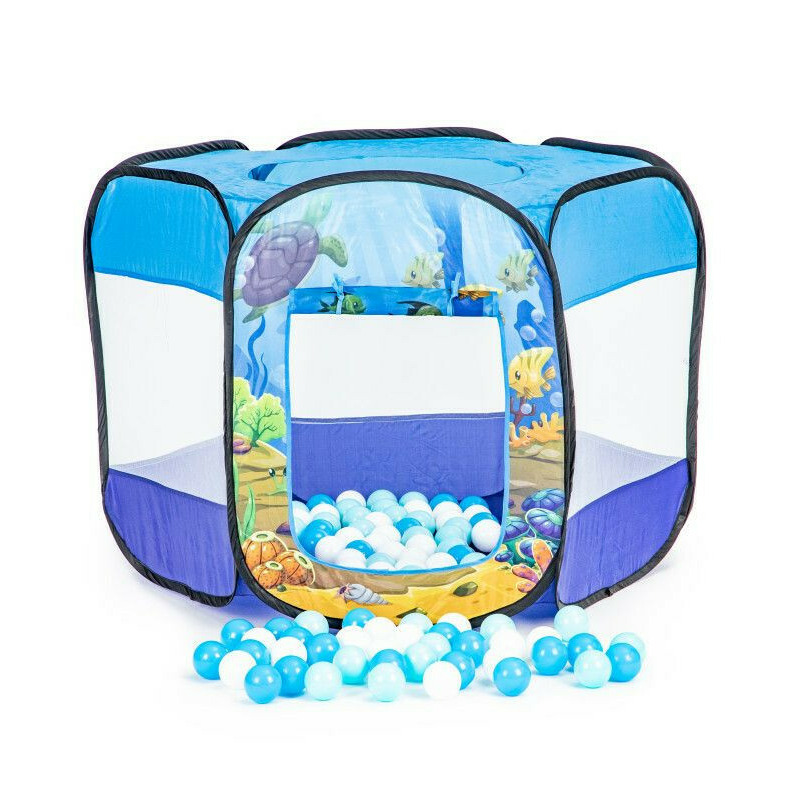
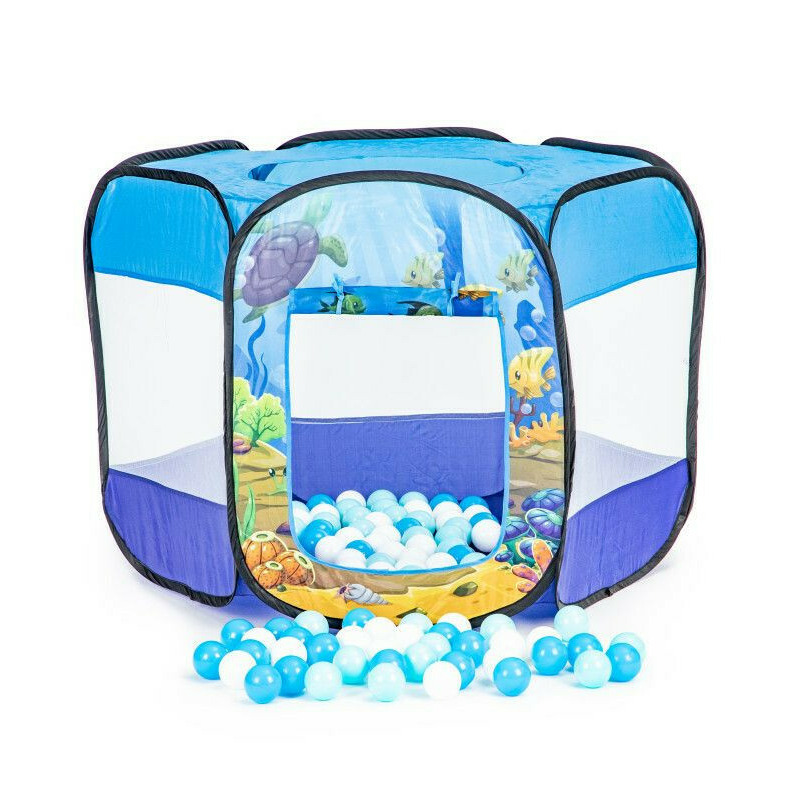
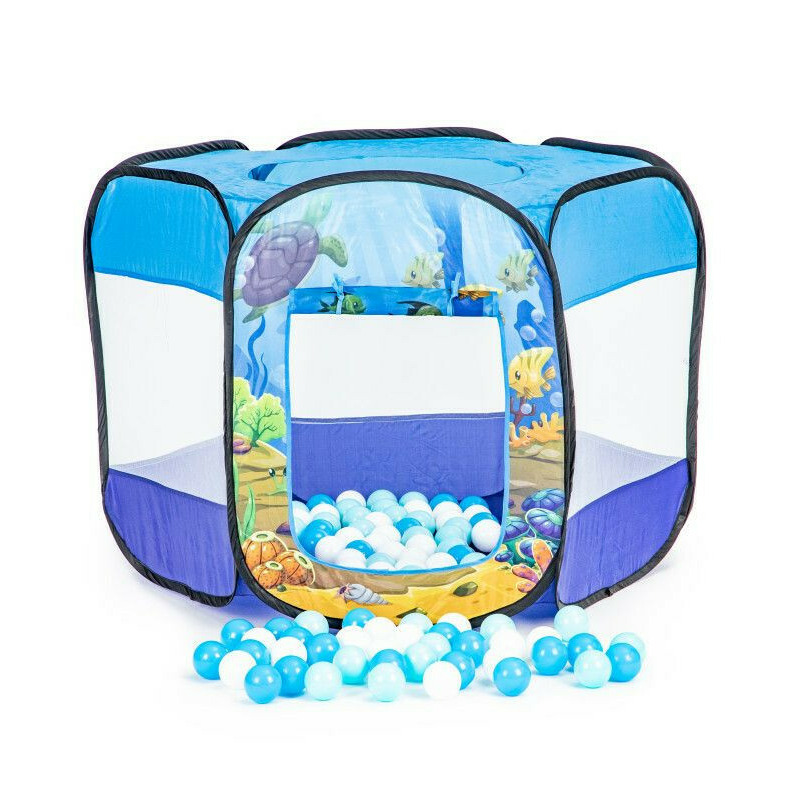
Cort de joaca pentru copii tip piscina uscata, cu 100 de bile colorate incluse, iPlay, 90 x 90 x 70 cm, Albastru
144,00 lei
Brand: IplayEvoluție preț





Recenzii
Nu există recenzii până acum.