.bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } Antemergator si masa de activitati 2in1 Antemergatorul interactiv cu masa si panou de activitati este o propunere pentru fiecare copil in crestere, care invata despre lumea din jurul lui. Jucaria este realizata in intregime din plastic in culori foarte atractive, estetice cu o multime de atractii cu care sa se joace. Jucaria multifunctionala va permite copilului sa faca primii pasi, sa invete despre diferite forme, culori si sunete. Caracteristicile jucăriei: Panoul are: Crabul muzical este o jucarie care poate fi scoasa de pe masa, astfel incat sa-l poti avea mereu cu tine. C rabul are taste cu gama (do, re, mi, fa, so), tastele sunt iluminate din spate. Panoul crabului are, de asemenea, butoane cu sunete de balena, caracatita, stele de mare si stingray care reda melodii vesele si sunete de animale si lumineaza tastele. sigiliu albastru – detine un cos de baschet in care copilul poate arunca mingi colorate roti dintate colorate – rotile, interblocate intre ele, permit copilului sa le roteasca sincron in jurul propriei axe exista animale ascunse in carapace: delfin, crab, peste, broasca testoasa, deschiderea carapace, copilul invata despre animale roata care se invarte cu margele – un cilindru transparent cu margele colorate, copilul se intoarce in jurul axei sale peste – exista cercuri colorate pe corpul pestelui, ele sunt folosite pentru miscare figuri – trei figuri scoase din matrita: o stea, un cerc, un patrat .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } Avantajele antemergatorului: manere antiderapante pentru ghidare roti sigure si antiderapante cu optiunea de blocare a rotilor, daca copilul nu vrea sa se miste cauciuc, banda antiderapanta pe roti echipat cu rezervoare de apa in picioare pentru a asigura o mai mare stabilitate in timp ce invata sa mearga Masa are: 4 picioare cu modele in relief pe care este dispus panoul de joaca. .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } D imensiuni: inaltime pana la maner aproximativ 48 cm latime cu roti aprox 43 cm diametrul cercului aproximativ 10,5 cm Masa 24 x 33 x 29 cm Baterii: Jucaria este alimentată de 3 baterii AAA de 1,5 V (nu sunt incluse) Antemergatorul interactiv 2in1 este o jucarie multifunctionala care va permite fiecarui copil sa-si dezvolte abilitatile, sa invețe despre culori, sunete si forme. O jucărie realizata foarte estetic, va oferi o multime cilpe distractive pentru fiecare copil. Culorile vii, textura senzationala a materialului din care este facuta jucaria va starni atractia copilului in timpul jocului. dezvolta simultan: imaginatia, abilitatile manuale precum si coordonarea motrica si abilitatile motorii ale copilului mic. Prin joc, copilul invata sa gandeasca logic, sa recunoasca forme si culori si sa foloseasca obiecte. Jucaria a fost ambalata frumos, intr-un pachet colorat, perfect pentru un cadou! .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } certificat: CE vârsta: 12 m + dimensiuni pachet: 68 x 39 x 10 cm greutate: 2,5 kg gen: fata, baiat baterii: 3 x 1,5 V AAA (nu sunt incluse) .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid { display: grid; display: grid; grid-template-columns: repeat(3, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; } @media screen and (max-width: 600px) { .bd-grid { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } } .bd-grid-s { display: grid; display: grid; grid-template-columns: repeat(2, minmax(0, 1fr)); row-gap: 50px; column-gap: 50px; justify-items: center; text-align: center; align-items: center; } @media screen and (max-width: 600px) { .bd-grid-s { display: grid; grid-template-columns: repeat(1, minmax(0, 1fr)); } }

 Bright Starts - Premergator multifunctional, Ford Mustang, Cu elemente detasabile, Utilizat ca premergator si antemergator si masinuta individuala, Cu sunete si lumini, 6 luni+, Rosu
Bright Starts - Premergator multifunctional, Ford Mustang, Cu elemente detasabile, Utilizat ca premergator si antemergator si masinuta individuala, Cu sunete si lumini, 6 luni+, Rosu
 Little Bird Told Me - Dexter Dog Walker, Push Along Ride On Toy pentru copii de peste 1 an, Golden Labrador Caine Pufos pentru copii mici, Cadru robust din lemn, Scaun captusit
599,00 lei
Little Bird Told Me - Dexter Dog Walker, Push Along Ride On Toy pentru copii de peste 1 an, Golden Labrador Caine Pufos pentru copii mici, Cadru robust din lemn, Scaun captusit
599,00 lei
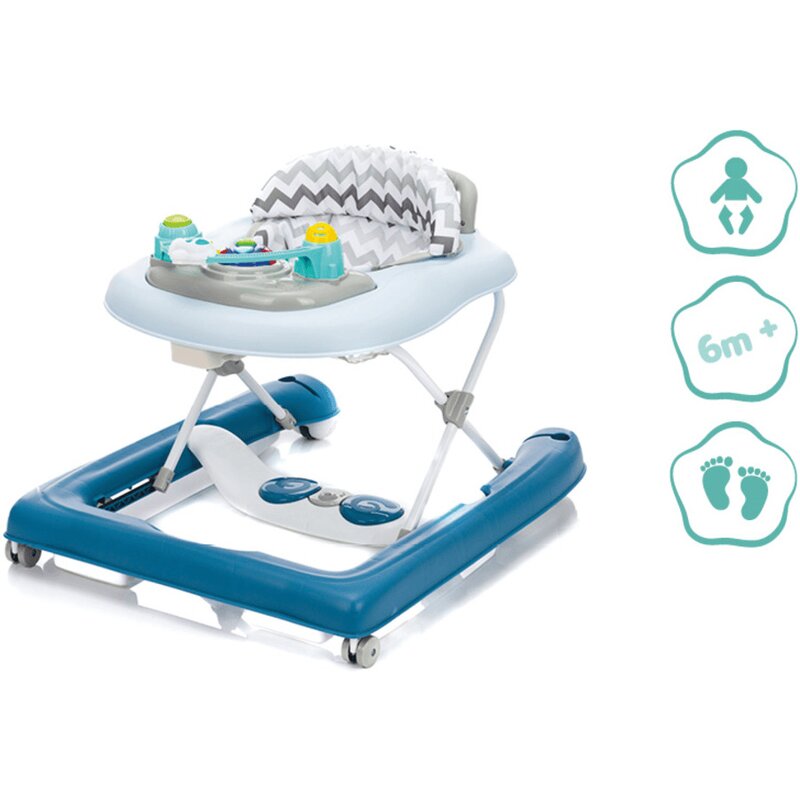
Antemergator interactiv 2in1 cu 4 roti, transformabil in Masuta interactiva pentru activitati, cu panou de jucarii, Cos de baschet, sunete, lumini, Jokomisiada, ZA3809 NI, Albastru
239,00 lei
Brand: JokomisiadaEvoluție preț





Recenzii
Nu există recenzii până acum.